当浏览器碰到script标签时
<script src="script.js"></script>没有defer或者async,浏览器会立即加载并执行js文件,立即指的是该script标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。<script src="test.js" async></script>有async,加载和渲染后续文档元素的过程将和script.js的加载与执行并行进行(异步)<script src="test.js" defer></script>有defer,加载后续文档元素的过程将和script.js的加载并行进行(异步),但是script.js的执行要在所有元素解析完成之后,DOMContentLoaded事件触发之前完成。
注意的几点
- 渲染引擎遇到
script标签会停下来,等到执行完脚本,继续向下渲染 defer是“渲染完再执行”,async是“下载完就执行”,defer如果有多个脚本,会按照在页面中出现的顺序加载,多个async脚本不能保证加载顺序async适合不依赖任何脚本或者不被任何脚本依赖的情况,比如Google Analytics- 加载es6模块的时候设置
type=module,异步加载不会造成阻塞浏览器,页面渲染完再执行,可以同时加上async属性,异步执行脚本(利用顶层的this等于undefined这个语法点,可以侦测当前代码是否在es6模块之中)
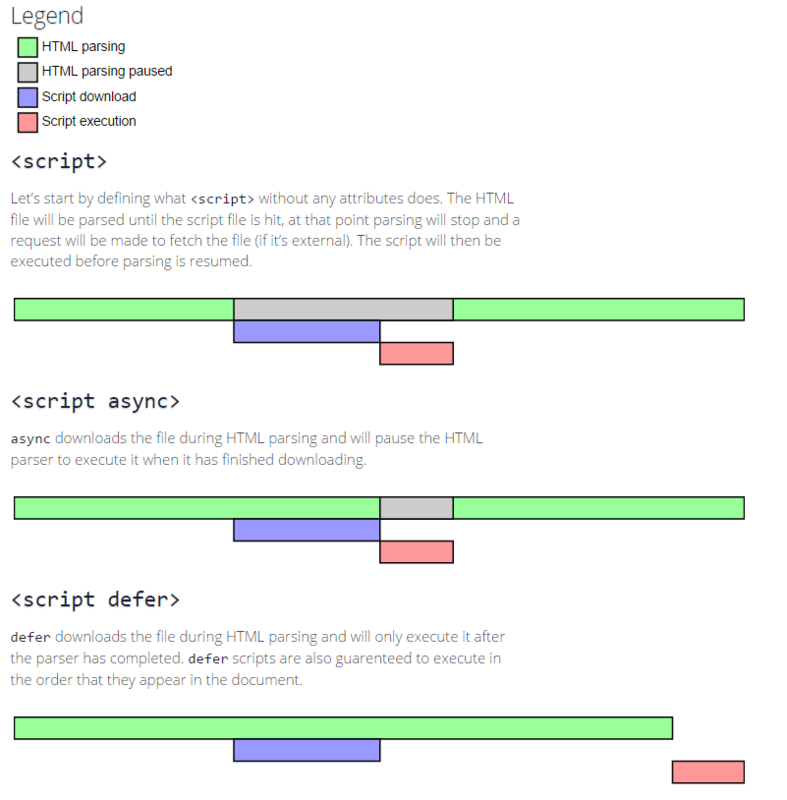
图解